Install Perl
Legislature
Coding and Legislature
I’ve never understood why we don’t employ standard software engineering practices when creating laws.
- Comments, Documentation, Readable Code
- Version Control
- Boilerplate and DRY
- Refactoring
- Modularity
- Code Reviews
- Beta Testing
- Use Cases, Case Scenarios, Feature Testing
- User Experience and Interface Design
Documentation
Clearly, written laws not meant to be understood by laymen. That’s okay though, we have compilers that translate our English code into binary form.
Now I’m not saying write laws as a form of code, or even pseudo code. Thats a bit extreme. But readable code is considered to be goal, not a detriment. When we can’t write legible code, we add comments to explain the purpose of the line or stanza. We’ll even document the code and its entire processes externally elsewhere, to help others follow along with our intentions.
Often we’ll take the extra step of designing the process first, before any code is written. Using English and obtaining agreement from all concerns parties on the “design” of the process before starting the actual implementation.
With this implementation kept separate from the design and intention, we can obtain agreement on the “goals” of said process. And if we can’t reach an agreement on the implementation of the process then it turns out we really didn’t have agreement on the design. Or the design wasn’t clear enough to begin with.
Design Patterns and Refactoring
When code gets hard to understand we employ various maneuvers to keep it readable, understandable, and maintainable.
We break off pieces of the code into other projects, other files. Abstracting and refactoring the commonalities, breaking out the patterns, and rewriting the code into something more concise, that conveys just the notion it was meant to.
Version Control and Code Reviews
Our “code review” process today in the law making process is well known to be terrible. Many laws and versions of laws are never inspected by all the necessary law makers before making it into the books.
We tend to employ simple version control techniques to follow the changes made to code over time. Pull request are an idea way to implement Code Reviews to ensure every change is heavily vetted before its made live.
Testing, Testing, Testing
We test a lot in software engineering. We find ways to verify the behavior of a piece of code before it does live, or more importantly, verify that we haven’t improperly altered the previous behavior of code after we’ve changed it.
Review laws and apply them, experimentally, against previously recorded and vetted case scenarios. Existing people, real or fictitious, who embody the traits effected by these laws. Do they effect people they shouldn’t. And can we somehow prove that they actually effect the change they desire to make?
Couldn’t we have a single state or section of the country where new laws are tried out experimentally before they pass for the entire country?
Human Experience
- Can a normal person understand the law, its purpose, its effects?
- Does it seem nonsensical, convoluted to everyone other than the author?
- Can an average person understand what to do to live by that law, and to avoid breaking it.
- Finally, does it improve or reduce the happiness in a persons life or break our fundamental freedoms and human rights?
Wrap Up
There’s a general analogy here between Code and Law. A think there’s more similarity than difference between them.
Now this is, of course, a very immature proposal. You know they say that when all you have is a hammer, every problem looks like a nail. And, full disclosure, I am a Software Engineer, after all.
But I suppose there are probably some carpenters out there that think driving a nail into the head of every representative would be a great way to solve all of our legal problems.
Disillusionment
Disillusionment as a Service
Listening to a friend talk a little bit about her own trouble getting involved in charity work and social change organizations, reminded me of how hard it was for me to get into the regular practice of “Giving”.
The biggest thing I fought against was the simple idea that my little bit couldn’t possibly make a difference. And that going out there and helping was just to make me feel better, in a conceited sort of way. I had to get past that, and see that every bit does count.
“Disillusionment in our ability to actually effect any real change.” Its a big problem that people fight with today, especially the youth, when it comes to getting involved in politics, volunteering, donating to charity organizations.
Visualization is the Bane to Disillusionment
We need to find a way to see how your bit of change (literal or figurative) combines with that of others. Not just for one or two charities at a time, but with all organizations. To show you that you really are making a difference, even just your little bit. Because it gets added to your friends little bits, and everyone else’s little its. This helps people to visualize the impact of their change.
Its the same mentality you see in a demonstration. You get see the power of people coming together. And reminded your not alone here. You can make change when you all come together.
This is something thats not easily seen with the systems in place today. And visualizing would make it easy to believe.
Make Pre-commit Hook Default
A Little More Trello in My Life
The Search for Spock
I’m always looking for better ways to organizing my life and improving my personal productivity. One tool that has popped up in several discussion is Trello. I know a few people using it as a flexible online board for managing their workload, both professionally and personally. It seems like a great idea to work this into my own arsenal and see if its the godsend all the hype leads me to believe.
After a little research and toying around I did find it particularly flexible. But I also found that most examples on the web use Trello in the exact same way with the same pattern of usage.
“Trello”, by Trello
Trello provides the expected help documentation, describing the features, how to find them, add elements, and work with the widgets in the application.
On the other hand what they don’t provide is specific usage patterns. They don’t describe workflows or methods to use the product for various ends. Instead leaving that up to other online examples or for the user to figure it out on his/her own.
I’ve seen this before with online products and its always a point of annoyance for me. While I understand leaving things open-ended so that users can find their own ways to take advantage of the product, and not pidgin-hole it into one niche.
But by not giving clear instructions or even just examples on how some people use it, or how you think it could be used for new users early on, you just make it difficult for users to get into the service in the first place.
Twitter has the same issue. They refuse to clearly define the service and how it should be used. And its a waste, as those who find new ways to use tools won’t be deterred by the predefinition of its use. i.e. The hashtag would still have been invented, whether it was in the Twitter docs or not.
Vocabulary
Lets go over some Trello vocabulary quickly, or at least what they define for users. Teaching you how to use Trello is outside of the scope of this post, so I’m just going to review the terms.
- Board – Groups Lists together.
- List (of cards)
- Card – Groups everything else together, a description with any number of comments and checklists.
- Checklist – Works like a “Todo” list.
Hierarchy
The built-in structure or relationship between these components within Trello is pretty simple to lay out.
- account
- boards
- lists
- cards
- card title
- card description
- checklists
- comments
- cards
- lists
- boards
Board = Process/Workflow
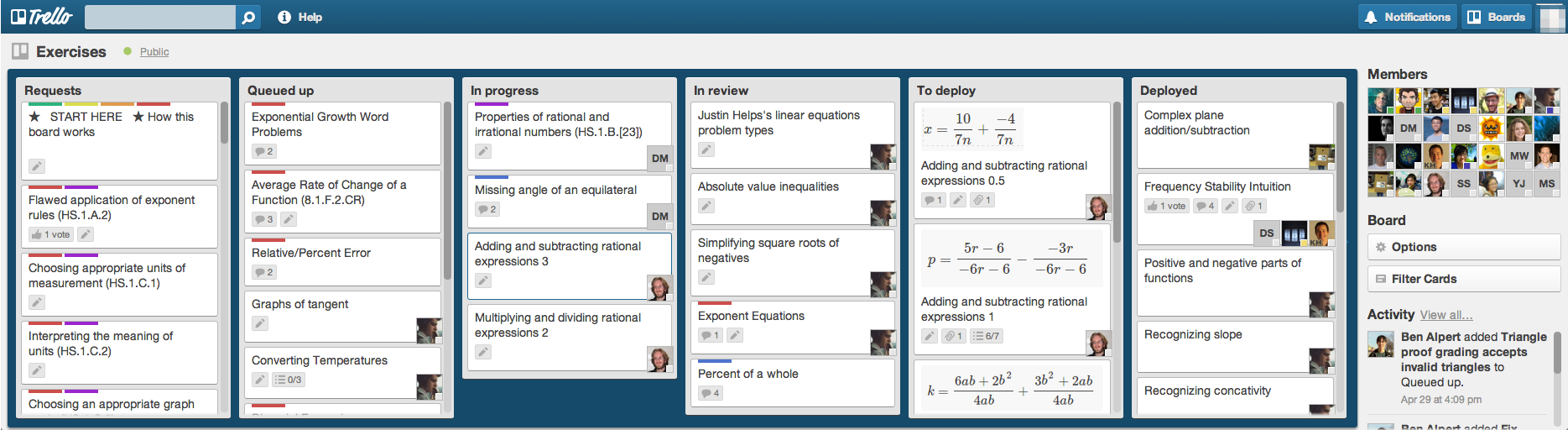
The pattern I see most often used online for Trello is a simple board->workflow pattern, where a board represents one “workflow” which may have several “steps” within it. In this case each “step” is represented by a list.
In this system, the cards represent work items that are running through the “workflow”. They rest in the “list” that pertains to the step in the workflow where they currently reside. This might be similar to a tool used for scrum tracking.
- board –> “workflow” or process
- list –> “step” within the “workflow”
- card –> item (project/task/feature/workload) running through the “workflow”
Here, the details within the card are used for describing and tracking the item or project that’s running through the “workflow”.
 _
_
A notable feature in this pattern is that cards are often moved from list to list as a daily activity, usually serially from one list to the next. And eventually cards are removed from the board (archived) when they run off the end of the process.
Other Patterns
I do see a few other patterns in use but they’re rare.
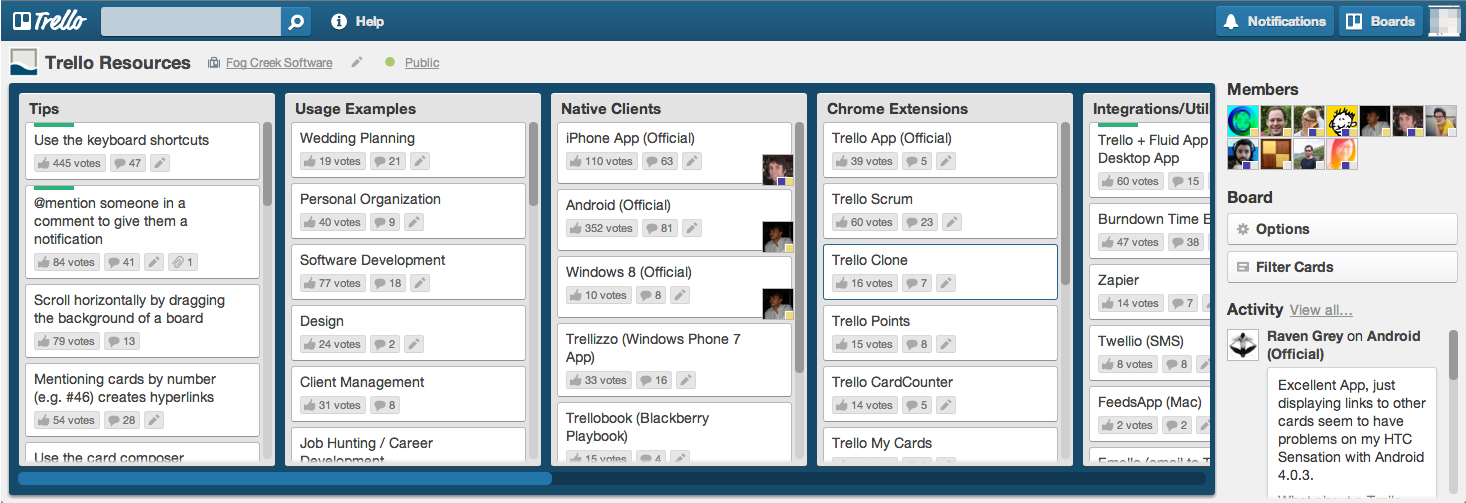
Categorized List of “Things”
This pattern uses the board as a single list of items, but with categories within that list. Each card being one of the “things” that the board is listing. And the different lists within the board are the categories.
Usually in this case the title of the card is all that’s needed to describe the “thing”. And the comments within the cards are simply a running commentary from various users on the “thing” itself.
Trello’s own list of examples serves as a good representation of this pattern.
 _
_
Notably, in this pattern, cards are regularly added to lists, but never moved between lists or removed at all. The board acts as a canonical list of items, without expiration.
Missing Features
After trying to use Trello for my own todo list management I found it rather lacking (for my own purposes, that is). I’m still going to search for ways to use it for project planning and managing current work.
My habit it to use a large a powerful todo list (toodledo) for tracking most of my work backlog. Even if I were to organize all my backlog in the form of boards, lists, and cards, I’d be missing important searching/sorting/categorization features that come along with the simple relational table model that online todo lists use.
Merging and sorting all checklists in a board.
Gather all checklists on a board into one super checklist to see what I should be working on immediately. Without having to dig around through cards and lists for checklists. This would be even more useful across boards.
Additional checklist details.
Such as tagging checklist items with labels, and including more info for each individual checklist item.
Full-Text Search, across all text
It wasn’t too hard to find text elements that are not included in a Trello search. This is a little surprising.
Call For Papers
I’d love to see some other Trello usage patterns if anyone out there has them.
Yahoo, Ya Fucked Up
Note: be warned, rant ahead.
The Incident
My homepage is now yahoo. A site I never use, never have used, never will use.
My default search is now Yahoo. Again, a service I will never use. (even more so now)
An ugly and useless yahoo search widget is added to my toolbar. It takes up precious real-estate.
Worse, these changes seem to be permanent. Or at least damn close to it. After various fiddling and config settings, most of this remains. I’m unable to correct the hacking that was done to my computer.
Furthermore this takes up precious time, searching, fixing, searching some more.
The Culprit
Of course this was was all done by some third-party extension or product I don’t recall installing. I probably missed some tiny little button somewhere tha says, effectively, “Please don’t fuck up my computer.”
But its all too late for that to matter now. The damage is already done.
The Blame
But who I’m really angry at is Yahoo. The way I see it, Yahoo paid someone to fuck up my computer. And I take that personally.
They paid someone to break my computer, and waste my time trying to fix it. And they paid alot considering how hard it is to undo this mess.
They wanted to make absolutely sure that a good portion of my afternoon was ruined, correcting this dubochery.
The Plea
What did I do do to you, Yahoo? Why would you do this to me?
Was a lark? a laugh? Is it some sort of revenge? Did I scowl at you in the parking lot? Did I promise to call, and not follow through?
Yahoo, why did you pay someone to fuck up my computer?
IdeaVim: Bells and Whistles
For Whom The Bell Tolls.
As previously mentioned, I use VIM rather heavily, and I have some OCD behaviors when doing so, which includes hitting <escape> a lot. So I like to turn off the bell sounds vi makes on errors and unnecessary commands.
IdeaVim
I’m also a heavy user of IdeaVim plugin for IntelliJ. I wouldn’t be able to use IDEs at all without those plugins that add VI operation modes to the built-in editors.
IdeaVim doesn’t document very well how it differs from true VIM. The project owner has taken the philosophy of building the project based on the original VIM documentation, and not the VIM source. So much so that the documentation for the plugin is just the VIM docs copied over.
Unfortunately they’ve taken no time to indicate how much of that documented behavior is implemented and how much isn’t yet.
Settings
One important area where VIM and IdeaVim differ is their handling of settings. IdeaVim only supports a small subset of vim commands and settings variables. But it wants to provide some convenience and backwards compatibility for existing VIM users. Their solution is to read your ~/.vimrc anyways. It simply has the behavior of silently ignoring any settings it doesn’t understand.
Unfortunately IdeaVim doesn’t understand
:set noerrorbells
It Toles for Thee!
Fortunately IdeaVim does understand
:set visualbell
And better yet, it has no implementation for visualbells, so it simply silennces the error bell when you enact this setting. I just had to ensure the visualbell option was in my .vimrc before the noerrorbells option, so the latter would take final effect in real VIM.
I’m Just More Comfortable in VI
I’ve been using Evernote for taking notes for a while now. But I really miss taking notes in VIM.
History
I’m a heavy VIM user. I use it for coding, through and though. So much so, that I use VIM-style editor wrapper plugins IDEs such as Eclipse and IntelliJ. Otherwise I find normal ‘editors’ clunky and un-usable.
When it comes to coding I’m clearly more productive, and happy in a VI like environment, with command modes, regular expressions, and no need for a mouse or arrow keys. It only made sense that I’d use VIM for taking notes and tracking my work.
But the pull of Evernote to manage all that non-coding work was very strong. The convenience of having notes online, available on every platform including mobile and web, is just something I couldn’t resist.
My Solution
I’ve been working on an Evernote Command Line Client in ruby for a little while now.
Its not yet ready for prime time, yet. Its missing the final touches. But its far enough along for me to use for my own daily note-taking.
The real driving force behind this project was to allow me to take notes using VIM, but still backed by Evernote.
I can fire up:
$ rnote edit "note title"
And rnote will pull down the note, convert it to text, and open it in a copy of VIM. Then it watches the file and saves it back to Evernote every time I save the file in my editor.
Returning to VIM just feels right.
Realization
The interesting thing I found, when returning to VIM after a long absense, was that I’m less afraid of change in the VIM world. Its not just a matter of simple productvity via keypress count and typing speed. But there’s apprehension when I’m working in an editor that’s buried in manyl layers of disparate applications.
When working in a text area in a browsoer, or in an editor embedded in a desktop app, there are several layers on top of that editor. Each providing their own ‘modes’ and shortscuts and commands. Each taking priority over the other for different types of input. And each capable of changing the your entire world in the middle of an editing session, with one bad keypress.
If I fat finger a typing sequence in some custom editor, anything can happen. And the results, I’ve found, can be unexpected and incomprehensible. I’ve had experiences where the cursor leaps to a random location in the text, drops a few lines from the text, and starts adding new characters after breaking the formatting that was already there. Other situations have seen my input leap to another document, and start making changes there. And then there is the worse case scenerio of the window just closing altogether, lossing of editor history, and without any sort of save.
VIM is an environment I can predict. And its only one environment providing the UI. No matter what happens, I know all I have to do is hit ‘u’ and magically any bad typing sequence is completely undone. And best of all, if I did type something wrong, I probably know what it was from the effects that occured. Because VIM has a consice and regular interface that hasn’t changed over the years, and doesn’t change between nvironments.
Of course, I lose WYSIWYG formatting (do we still use that word?), such as bold, italic, and font sizes. But I don’t really miss them. And I get back indentation, a powerful organization tool. Just ask the python guys.
Plans
I’m planning to add markdown support, so that I cna have the best of both worlds: pure text editing, but also allow for some formatting. I’m already used to markdown elsewhere in the web, such as octopress and github.